Editor’s note: This blog was originally published in 2016. It has been updated several times since for accuracy and to reflect modern practices.
When the pandemic panic-shopping of early 2020 first hit, many eCommerce businesses were unprepared for the dramatic increase in out-of-stock products on their websites.
Now, two years into this pandemic, supply chain and shipping issues continue to affect online retailers’ inventory, revenue, and more.
Unfortunately, these problems aren’t disappearing anytime soon — which means it’s time for your business to have a solid strategy to address them.
This guide will help you do that, offering tactics and approaches for managing your ongoing inventory issues from an SEO perspective. We’ll address the biggest mistakes we see from retailers, as well as best practices we recommend to increase sales, improve out-of-stock SEO, and maintain happy customers.
Looking for a paid advertising perspective? Check out our PPC strategies for out-of-stock items.
Table of Contents
How Inventory & SEO Performance Interact
Like all digital marketing strategies, SEO doesn’t exist in a vacuum. Publishing great content and optimizing your product pages can only get you so far — especially if your highly optimized product pages drive traffic to out-of-stock items.
By proactively incorporating potential out-of-stock issues into your product page strategy, you can avoid losing out on valuable revenue. After all, when confronted with an out-of-stock product, 60% of customers will buy a substitute from the same retailer (compared to the 15% who switch to a competitor).
It’s all about giving your shoppers a reason to stay on the page, even if a product is no longer available. By properly managing your out-of-stock products, you can maintain (and grow) your organic traffic and help generate more sales for your business.
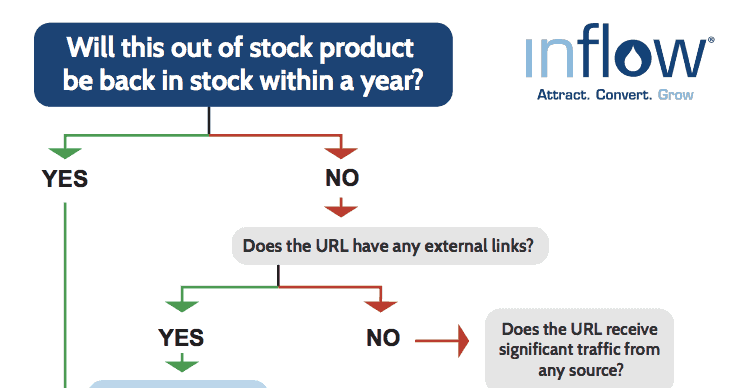
Keep reading to find out how, or download our Out of Stock SEO Flowchart now.

Discontinued Product Page Mistakes to Avoid
Every eCommerce business will need to remove a product from its inventory at some point. But many businesses make the mistake of either deleting the product page, redirecting to their homepage, or leaving hundreds (or even thousands!) of out-of-stock pages online without analyzing how this could benefit or hurt their website.
Discontinued products present a unique situation online that physical retail stores don’t have to deal with. If a product is gone in a physical retail store, signs and stickers are replaced, and everyone moves on.
eCommerce website pages can’t be replaced like a sticker or a sign, especially when you’ve taken great effort to optimize and get specific product pages indexed. Without action, customers will continue to land on your discontinued product page. It’s up to you what they do next.
With that in mind, here are the three biggest mistakes to avoid with your discontinued product pages.
Mistake #1: Deleting the Product Page
At first, deleting the page for a product you’re no longer selling sounds like a good idea. In fact, it sounds like a great business practice, because that item is no longer available.
But there’s a bit more to consider.
Deleting a page not only ruins the health of your website, but it also creates a poor user experience, which can affect more than just your SEO performance.
Ideally, every page on a website is valuable. Otherwise, it would never have been published in the first place. So, even though a product is no longer for sale on your site, there’s still value assigned to that page, which influences the overall domain authority of your website.
So, how do you know which discontinued product pages to keep and which to delete?
We recommend keeping product pages that meet these three criteria:
1. Generates Organic Traffic
When a discontinued product page generates organic traffic, there’s a chance you can still capture a potential customer — as long as you offer them an alternative product to buy.
You can do this in two ways:
- Redirect the page to a relevant product: Consider adding a post-redirect message (“The product you were looking for is no longer available, but here are some other products you might like!”), so the customer isn’t confused.
- Leave the page up and point customers to other relevant products: This is the more conservative of these approaches. If you choose this option, set up assisted conversion tracking (read more about this below). If the product page doesn’t convert well with related products, consider redirecting the page to a relevant product and comparing the results.
Regardless of which option you choose, we recommend reviewing conversions after a period of 1–3 months. If it’s not converting, delete the original page. Leaving old pages up will cause index bloat and could negatively affect your overall rankings.
2. Generates Revenue
You’re probably wondering: Exactly how could an out-of-stock product page still generate revenue?
The answer: Through assisted conversions.
Assisted conversions occur when a customer lands on any page, browses the site, and then buys another product. For example, a shopper may initially find your out-of-stock product page but see a recommended product in the sidebar. They end up purchasing that recommended product, and the assisted conversion is attributed to your original out-of-stock product page.
You can track this data in Google Analytics (GA).
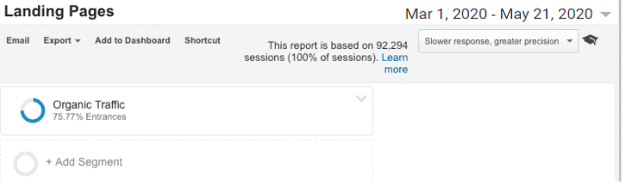
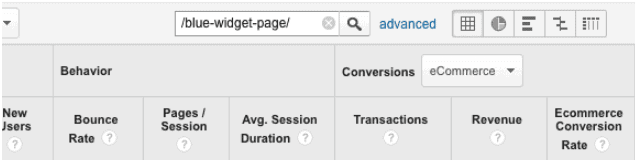
To check for conversions in GA, navigate to Behavior > Site Content > Landing Pages. Then, set the “Conversions” dropdown to eCommerce.

Set your segment to “Organic Traffic,” and set the date range to a time period after the product went out of stock.

If you only have a few products to check, you can simply type the page URL into the search box. But, if you have a lot of pages to check, export the data instead.
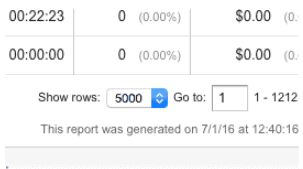
Keep in mind: GA will only export as many rows as are shown on the page. Showing more rows allows you to export the maximum amount of data.

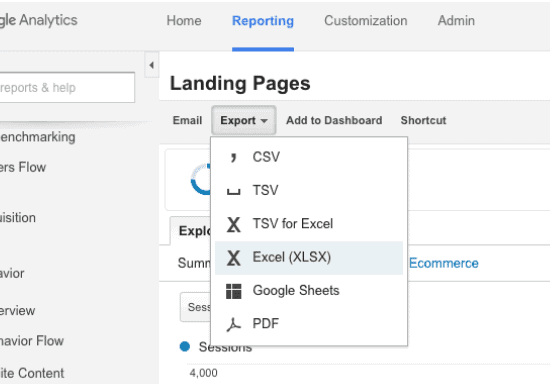
Export the data for analysis in Excel or Google Sheets.

Compare the data from the exported spreadsheet to your list of out-of-stock product page URLs and see if any have driven revenue.
You can use a vlookup in Excel to compare both lists more quickly. Check out this great guide on how to use VLOOKUP from Mikkel Sciegienny.
3. Has Backlinks from Authoritative Sources
External links are one of the strongest ranking factors used by the search engines, and it’s difficult to build links into product pages. You don’t want to lose that value by deleting a page without redirecting it.
Use a tool like Link Explorer, Ahrefs or Majestic to identify any existing links. If you find them, redirect the page to a related product. If there is no related product, redirect the page to a related category.
Keep in mind that product-to-product redirects can result in a lot of housekeeping down the line. If, for example, the new product eventually gets removed from the site as well, any previous redirects may go to a 404 page or may result in a series of redirects.
Larger websites might consider redirecting to category pages instead, as they tend to come and go much less often.
Alternatively, you could reuse the old URL for the new product, rather than redirecting it. If the old URL makes sense for the new product, this is the best option and saves a lot of hassle.
Mistake #2: Redirecting a Product Page to the Homepage
We commonly see eCommerce businesses use the “quick-fix” solution of redirecting an out-of-stock product page URL to their homepage.
As far as SEO tactics are concerned, it’s not the worst strategy. But it’s not the most ideal one, either.
This method does preserve some link equity, but that equity might have been better used benefiting a more relevant page of your site.
Sending visitors to your homepage can be a jarring and frustrating experience, which might lose you a sale. Whatever SEO benefit may have resulted from the redirect is often lost in a negative customer experience — which, in our opinion, isn’t a reasonable trade-off.
Instead, we recommend implementing a proper redirect strategy for out-of-stock pages to create a better user experience. It may take more time, but it’s much more likely to result in conversions.
Mistake #3: Doing Nothing with the Product Page
Ignoring the situation helps no one. Unfortunately, large websites with fluctuating inventory often defer to this tactic for fear of hurting their SEO or losing traffic.
Leaving a massive amount of out-of-stock product pages published on your site causes something known as index bloat. Basically, this means you have more pages on your site than Google is able to crawl in a reasonable amount of time.
When Google spends its time crawling pages that are not valuable to your business, it can leave important pages on your site ignored by search crawlers. We recommend keeping tight control on all actively indexed pages to reduce the number of URLs not benefiting your online business.
If you find your out-of-stock product page generates no traffic or revenue, and has no backlinks, consider a 404 and submit the URL to Google Search Console for removal.
7 Best Practices for Temporary Out-of-Stock Products
Not every out-of-stock product is permanently discontinued. Sometimes your inventory runs out or only a specific SKU sells out.
What then?
Your first priority: Avoid a poor user experience for any buyers who find your product page via search. Too many negative interactions and engagement metrics could harm your sitewide performance and cost your business more than if you had simply deleted the page.
We recommend creating a strategy around temporary out-of-stock products that not only improves your SEO but also increases brand loyalty and potential revenue.
Here are some of the best practices you should consider:
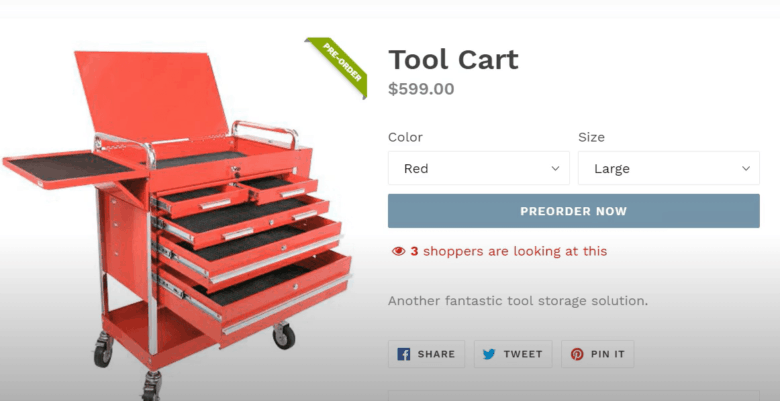
1. Enable Pre-Orders for Out-of-Stock Products
Pre-orders can be added to your site in different ways, depending on what type of eCommerce platform you’re using.
Ultimately the idea is the same: Instead of sending away potential customers that land on your product pages, you can enable pre-orders to capture that sale.

Pre-order options inform customers that any orders will be sent to them at a later date. With that promise, you may generate sales you otherwise wouldn’t have made. Pre-orders can also be a powerful tool in customer acquisition.
If you’re using the Shopify platform for your eCommerce store, you can use an app called Pre Order Now to enable pre-orders on your out-of-stock product pages. This will replace your “Add to Cart” button with a “Preorder Now” button.
2. Clearly Label the Product as Temporarily Out-of-Stock
Nobody does clear markup and labeling like Amazon.
By obviously labeling products as “unavailable,” Amazon ensures a buyer won’t waste time looking at the product listing. They’ll move on quickly, which reduces friction between the customer and the retailer.

Use the same approach on your eCommerce site. Clearly label your products “out of stock” on the product listing and on the appropriate category pages.
3. Use the Product Schema & Offer Markup
Use these two structured markups together for any out-of-stock products.
The product and offer markups will help your product page convey the right information in the search engine results pages (SERPs). Users will be able to see your ratings and whether the item is in stock or not before they even get to your site.
To enable these rich snippets for your URLs, you’ll need the following:
- Product Schema: “name” property
- Offer Markup: “price” and “priceCurrency” properties
This structured data can also be combined with a pre-order strategy to show searchers on Google that certain items are available for pre-order.
Try it out yourself with Google’s Resource Page.
Need help implementing structured data on your eCommerce product pages? Contact us now for a free structured data audit and customized proposal.
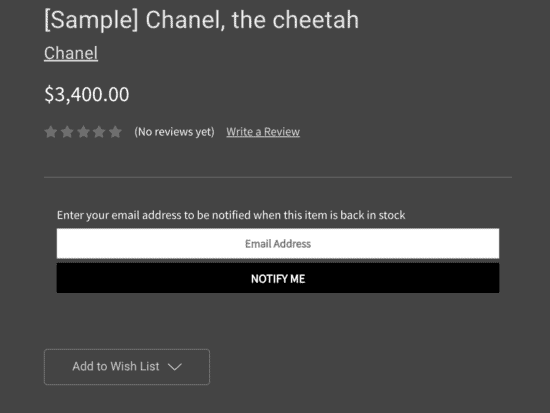
4. Enable Email Notifications When Product is Available
You can enable your product listings to capture email addresses and notify potential customers when a product is back in stock. This allows you to maintain contact with your potential customer and make a sale later on.

If you’re using the BigCommerce platform for your online store, you can enable email notifications on out-of-stock products by using the InStock Alerts App. It will replace your “Add to Cart” button with an email opt-in button.
5. Link to Products That are Closely Related
Remember what we said before about how 60% of users that land on out-of-stock product pages are still willing to buy something from the same merchant?
That’s why you should ensure all your product pages — especially the out-of-stock ones — offer similar and recommended items.
Be intentional about the products you associate with these pages and track the conversions to see how well your pages generate revenue.

6. Push the Product to the Bottom of the Category Page
eCommerce platforms allow you to push products to lower sections of your search and category pages. This way, you can ensure users don’t see unavailable products while they’re browsing online.
This tactic saves you from having to delete pages or ruin the SEO of a product page that will eventually come back in stock.
7. Apply the “Unavailable After” Date Meta Tag
For very large sites where it’s difficult to manage many pages at once, you can set the date a page will expire using the “unavailable_after” meta tag when the page is created. This will prompt Google to remove the page from the index approximately a day after the expiration date.
Consider using this for limited edition or limited release products that aren’t coming back in stock. Base your expiration on events like an auction date or go stale date.
Note: If you have multiple units of each item in stock, we do not recommend using the “unavailable_after” meta tag.
Find the Right Strategy for Your Site Now
If you’re confused about which of the strategies above to implement on your eCommerce website, you’re not alone. Start by focusing on two things:
- Giving potential customers the information they need
- Deciding which steps you’re comfortable handling yourself
That will inform exactly which best practices and strategies you can (and should) prioritize now. You can always leave the rest up to an expert eCommerce SEO agency.
Don’t let out-of-stock product pages bring you down. Preserve your link equity, convert more customers, and prevent indexing issues by making an educated decision about how to handle old product pages today.
To help, we’ve create an easy-to-use flowchart that tells you exactly which steps to follow for the pages on your site. Download it today and keep it close in the uncertain months and years to come.