Author’s note: This post was originally published in 2019. It’s been updated to reflect eCommerce homepage best practices for 2021. Many of the same practices can be found in the best homepages in 2021, but there’s a few new ones we want you to know.
When it comes to your eCommerce business, your homepage can make or break your conversion rate. Finding the right attributes to include and the perfect design for your audience can take a lot of trial and error. Too much of the latter, and you’ll lose out on a huge amount of revenue and customers.
We want to end that guessing game. That’s why, for several years, we’ve compared the conversion optimization features and tactics used on more than 20 of the top eCommerce sites, testing the most promising out on our clients’ websites.
In this post, we’ll break down exactly what we’ve learned in our conversion optimization best practices research, including:
- Why your eCommerce homepage is so important
- 9 eCommerce homepages best practices we recommend (with examples)
- And why you should always test what’s right for you
Your eCommerce Homepage = Your Online Storefront
Before we get any further, we have to state the obvious. For many users, your eCommerce homepage is their first introduction to your site, your products, and your brand. It needs to be stellar, engaging, and easy to navigate to keep them coming back for more.
Lots of eCommerce clients focus on optimizing and promoting individual category and product pages, but we argue you should spend just as much (and even more) time designing and optimizing your homepage.
It doesn’t have to be a complete redesign, either. A few simple changes can make all the difference to your conversion rate. (Trust us: We’ve done the tests.)
We offer a few ideas for you below.
9 eCommerce Homepage Best Practices
1. Display categories outside of the menu, especially on mobile.
You probably already have your product categories listed in your mobile menu and/or header area. But you need to take it a step further: Show selected categories on your mobile homepage, too.
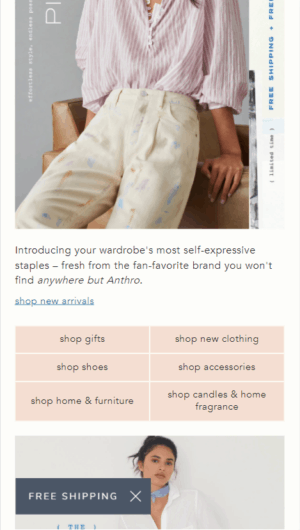
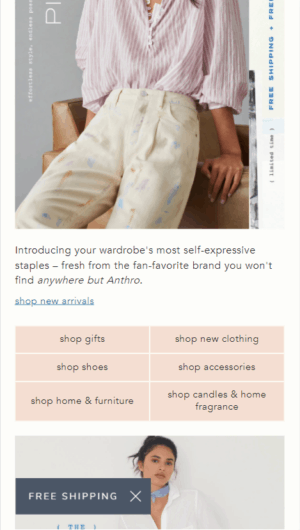
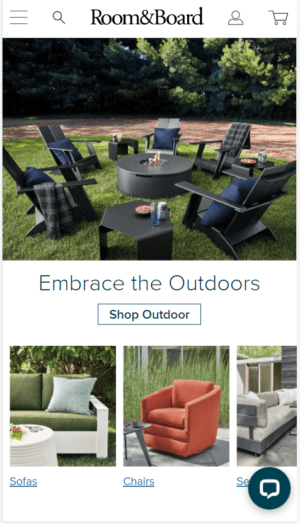
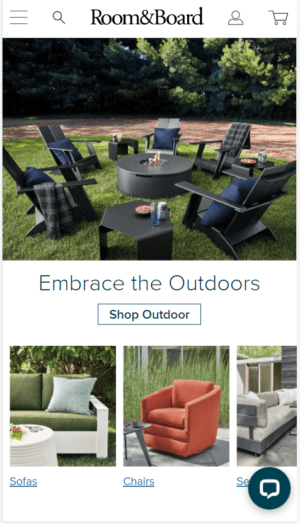
Let’s look at a few examples. Both Anthropologie and Room & Board expose their shopping categories on their main mobile homepage. Shoppers don’t have to use the hamburger menu to get to where they want to be.




You have limited real estate on a mobile homepage; making your categories easy to access outside of your menus can prevent frustration in shoppers.
For what it’s worth, we’ve found category navigation from a homepage to test incredibly well on both desktop and mobile. Something else we’ve discovered: Many of the best eCommerce homepages in 2021 have made these category or product elements swipeable on a mobile device, as well (Room & Board being one of them).
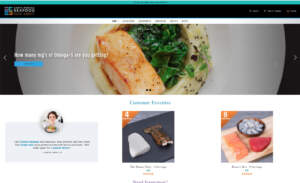
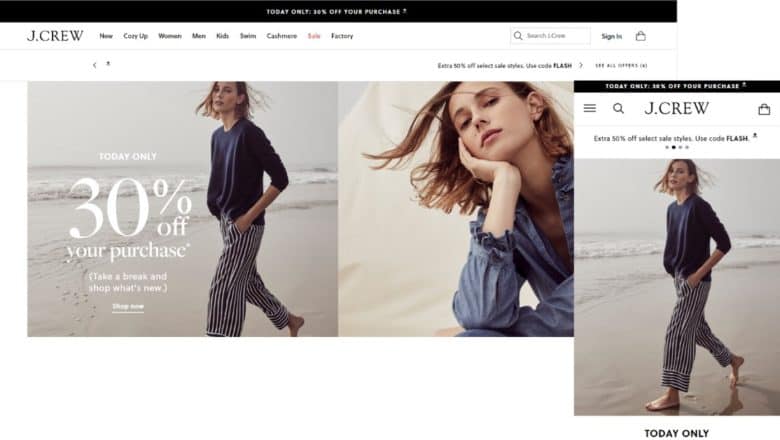
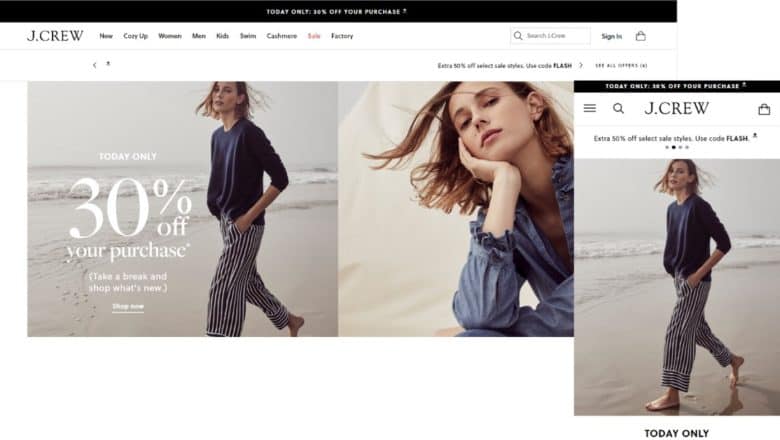
2. Swap your hero image auto-slide (“carousel”) for a static image.
A hero image slider will automatically slide through images on your homepage. It may seem like a great way to display attractive product images, but its effectiveness on mobile and desktop varies greatly.
In our research, we’ve found that many eCommerce homepages no longer show these carousels on mobile devices. Our extensive A/B testing demonstrates why: The static image wins about 70% of the time. If you’ve still got a carousel rotating on your mobile homepage, consider switching it out with an equally engaging single image.
You might even consider swapping out your carousel on desktop, too. Take J Crew. Both their mobile homepage and desktop homepage employ static images, even though the appearance is slightly different.


My opinion: A slideshow’s efficacy depends entirely on the quality and effectiveness of the slides. If you can communicate your value proposition in one image and/or have a great promotional calendar, the single static image will often work better than a slideshow.
3. Display individual products on a device-wide standard.
It seems like a no-brainer, but showing examples of your products on your homepage can be a huge eCommerce homepage design best practice. Key word here: “can.”
You’ll want to look at your different display options — mobile and desktop — when deciding whether to implement this standard. And, if you do display individual products, make sure to deploy the feature across all of your eCommerce site homepages.
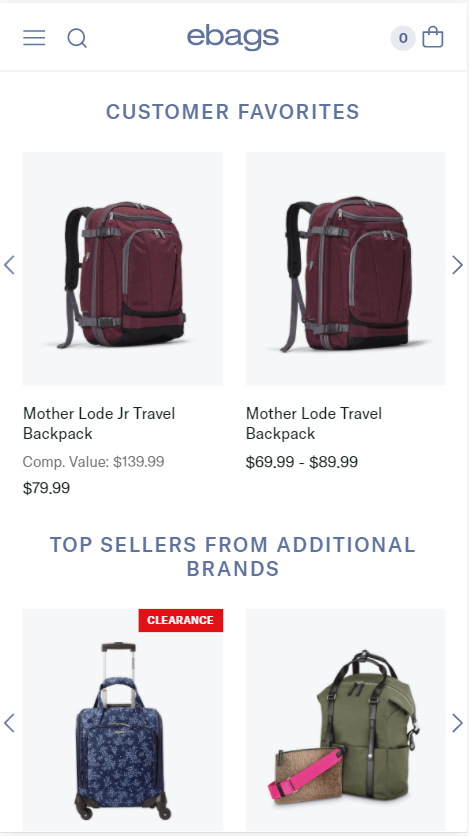
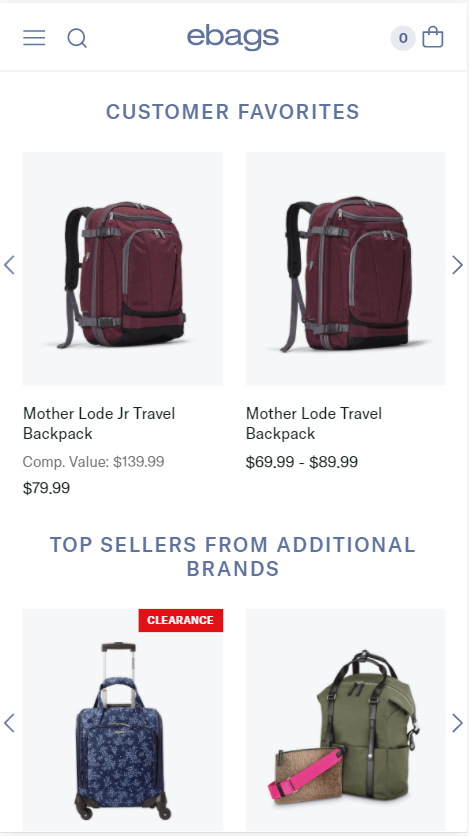
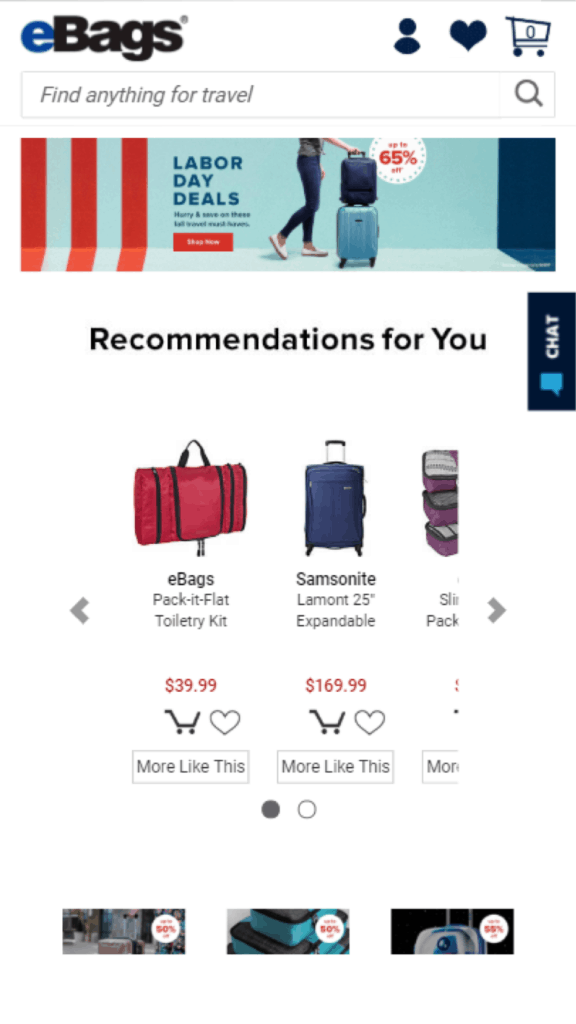
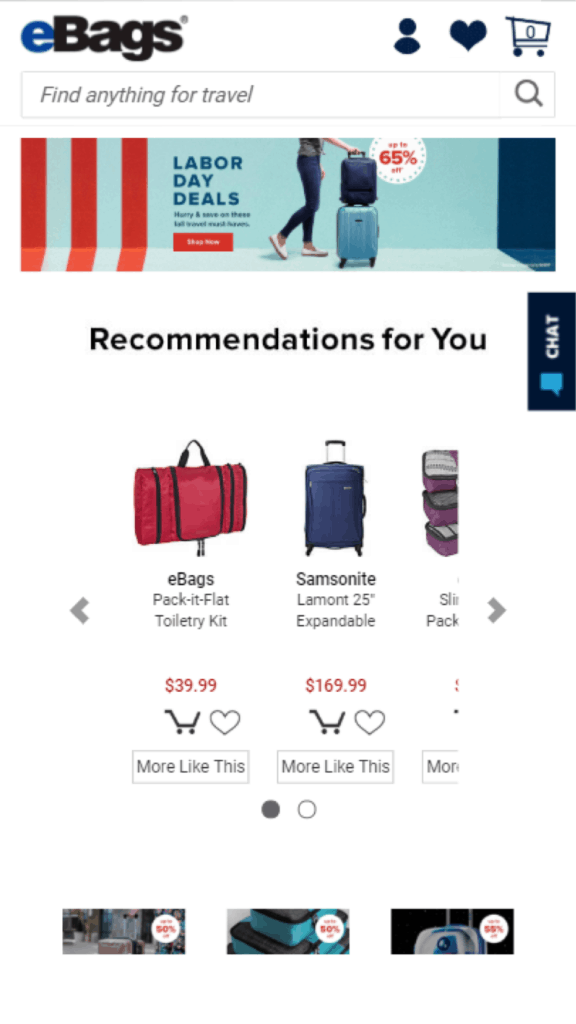
On Mobile Homepages
We typically recommend clients test showing individual products before implementing it on their mobile homepages. Product widgets like “best sellers” are a popular place to start.
As an example, here are eBags.com’s product features on mobile:


On Desktop Homepages
Whatever you choose to do on your mobile homepage, we recommend implementing on your desktop homepage, as well. With Google’s mobile-first indexing and the necessity of mobile/desktop parity, having different content on your desktop and mobile sites is a very bad idea.
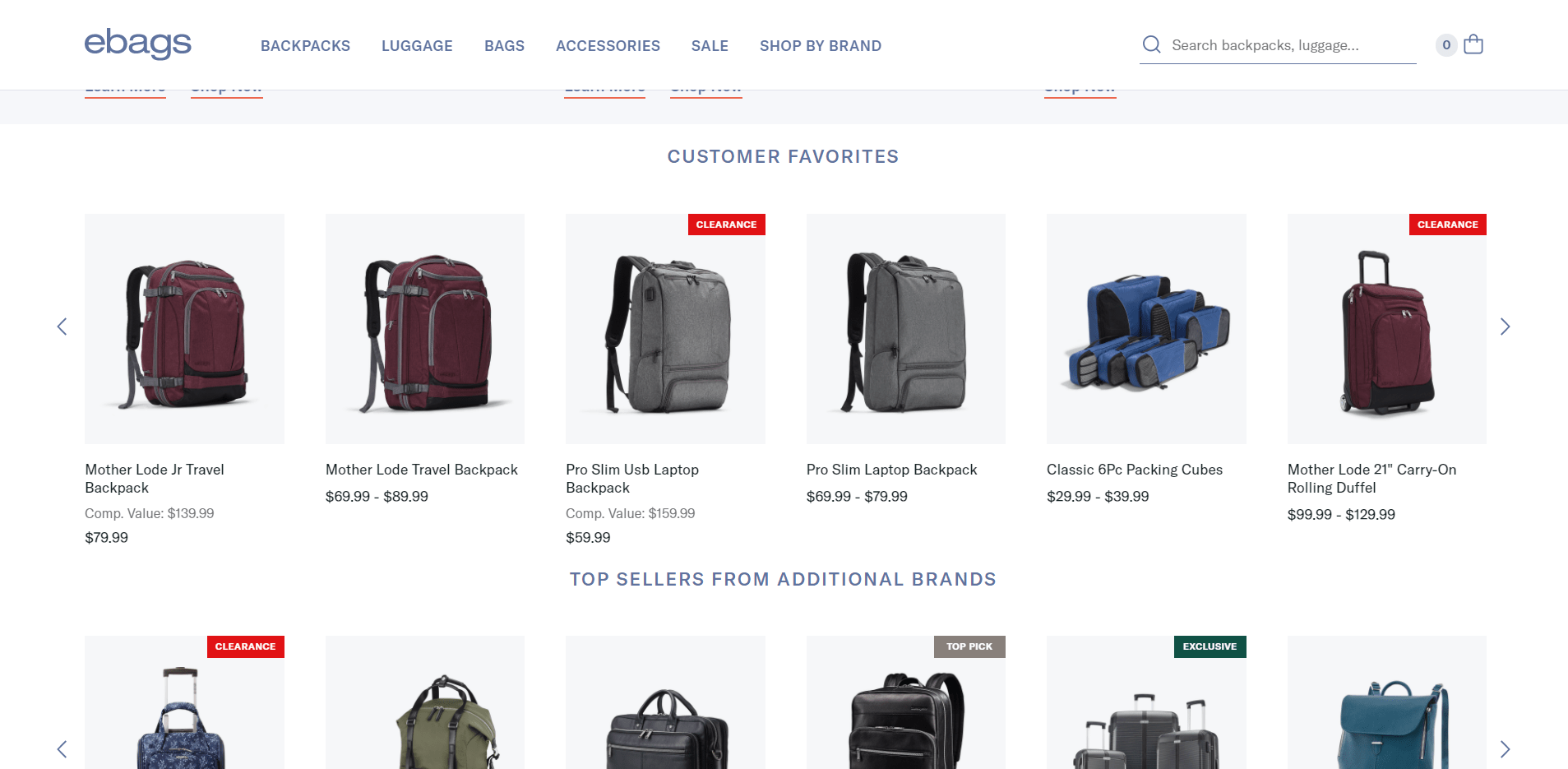
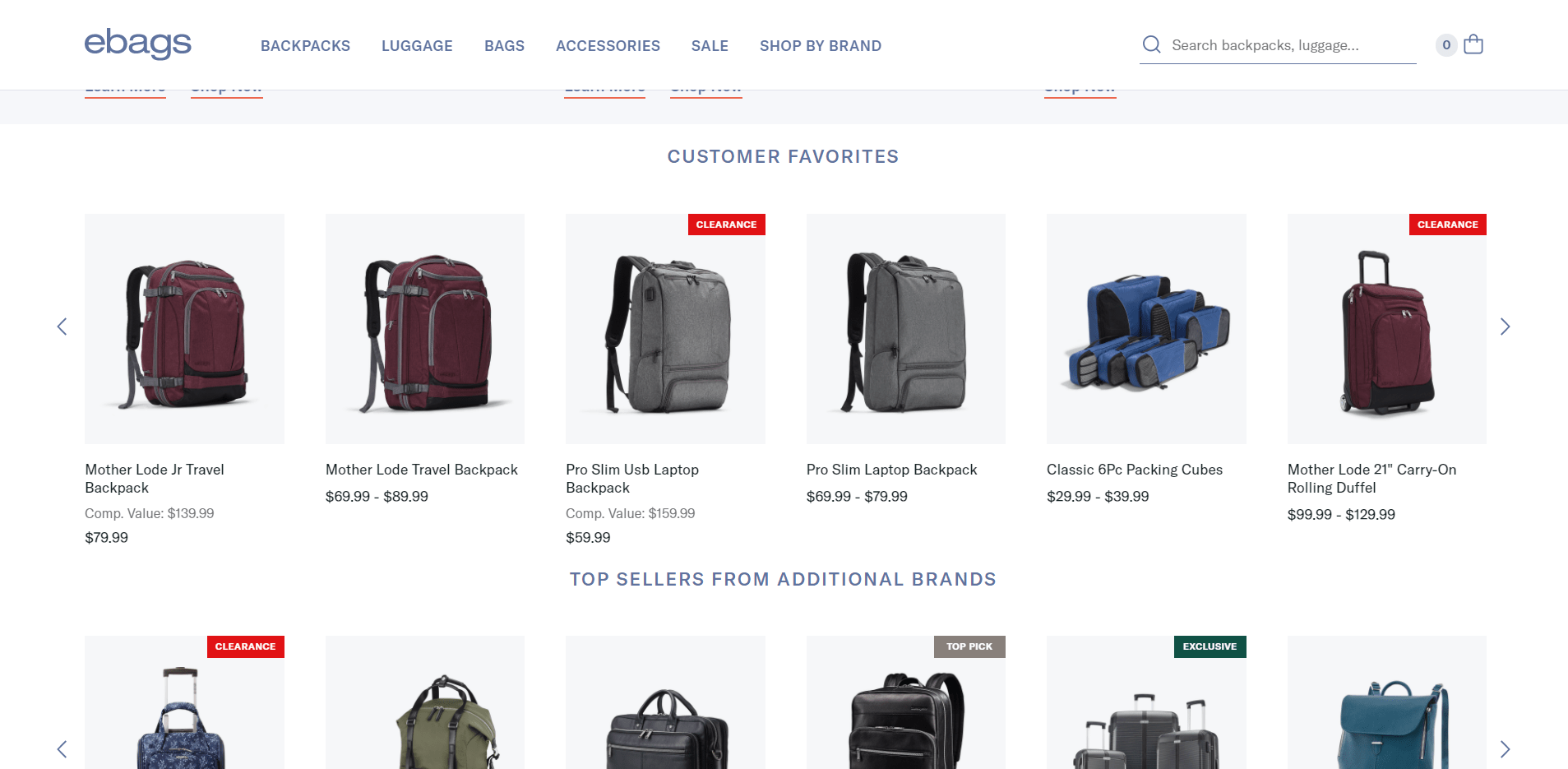
Here’s what eBags product level links look like from their desktop homepage:


4. Use a responsive site.
A responsive site is one that displays the same content on mobile, desktop, and devices in between. It differs from a discreet m. site and from adaptive sites that hide certain content on mobile.
A responsive site is the perfect solution to Google’s mobile-first indexing. It allows for mobile parity in a sleeker and more efficient way than an a m. site or other types of adaptive sites we’ve seen in the past.
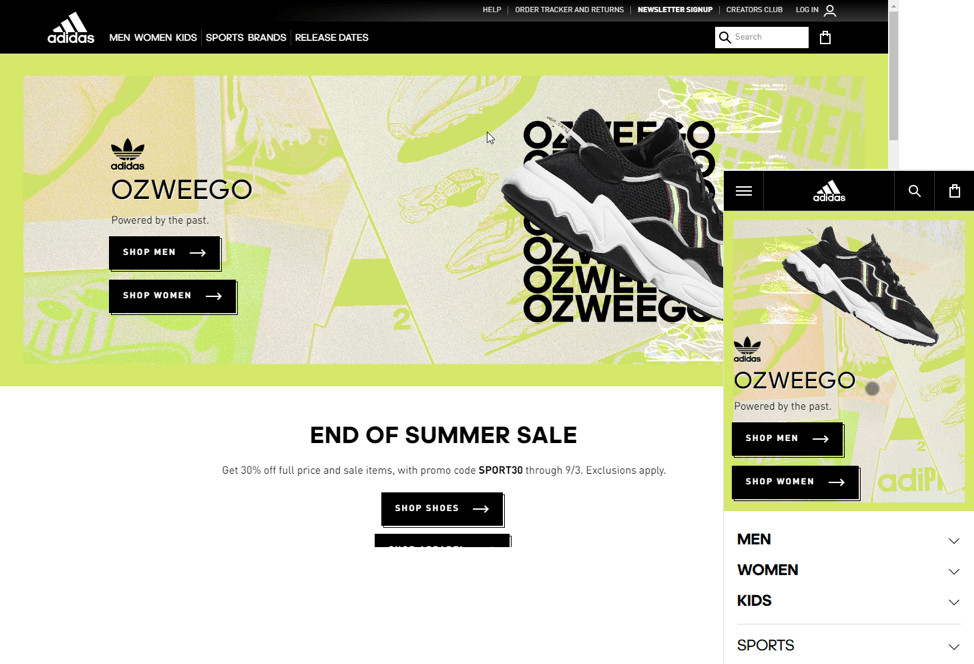
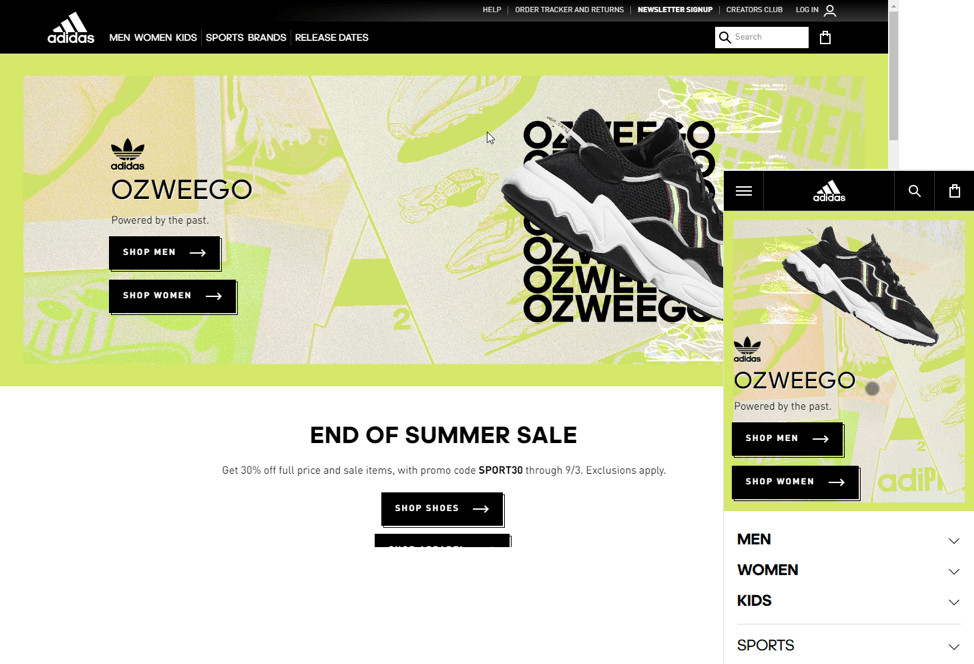
Check out how Adidas’ homepage responds to the device being used to present a unified but identical (at least, content-wise) experience to the user.


Pro tip: A responsive site is a perfect solution to the quandary we presented in suggestion #3.
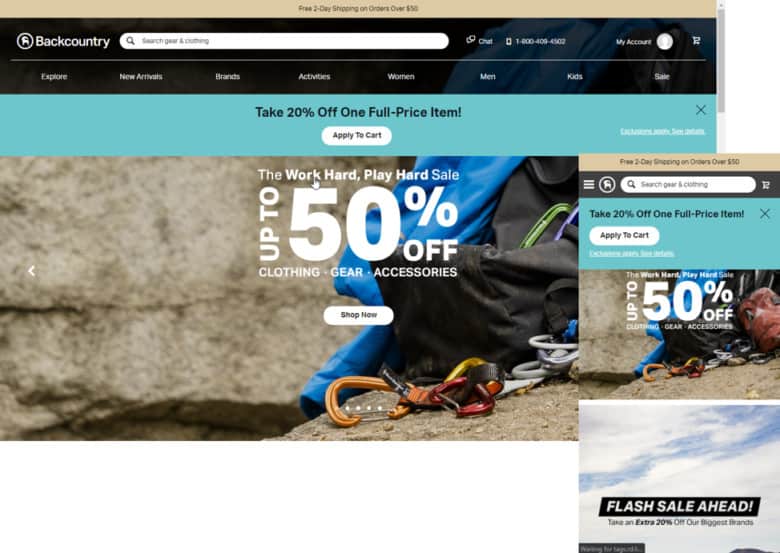
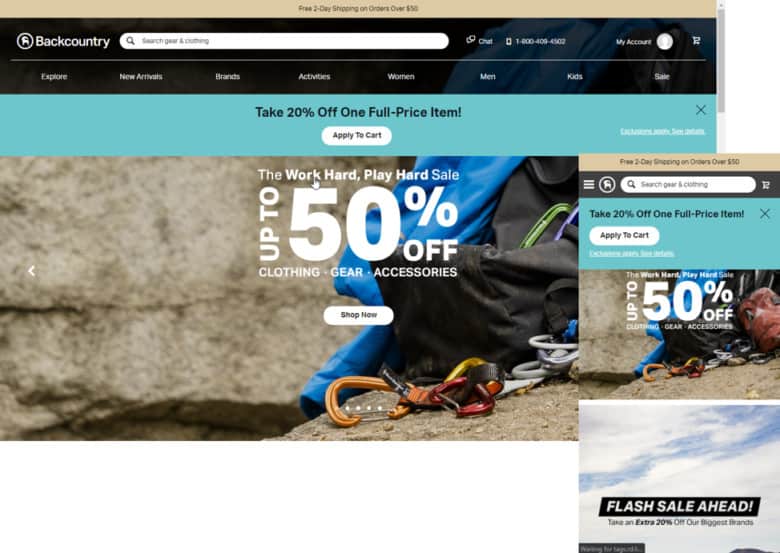
5. Use global header elements.
A global element appears on all pages of the site and is usually a header, footer or floater element. (It’s a great place to promote your latest sales or offerings.) Entry and exit offers can also appear on every page, although (as you can probably guess), they only appear when certain targeting is fired by the visitor.
Here at Inflow, we’ve extensively tested these elements and found both to improve conversion 90% of the time. If you’re not using global header elements, you’re missing a huge opportunity.
Backcountry uses both a global promotional area and slide down entry offer to grab their shoppers’ attention and alert them to the latest deals and sales:


6. Implement a live chat function, if it proves its worth.
A live chat is definitely one of our recommended eCommerce homepage best practices for 2021. In our testing, adding a live chat feature has never lost to the control group — but it can end up in tied performance fairly often.
Remember: Manning a live chat costs money. Unless you have customer service agents available to you, the ROI of adding an agent just for a live chat is not proven. Instead, we recommend you A/B test a live chat function first. Measure any lift in conversions against the cost of hiring an agent or service to man it.
We also advise against using a chat bot as a cost-saving alternative. In our testing, removing chat bots overwhelmingly leads to lifts in conversion rates. They’re just too poor a user experience to be worth including.
The screenshot from eBags.com below is from 2019; today, the site doesn’t host a live chat function. It could be for the very reason we mentioned above — the ROI for the function simply wasn’t there.


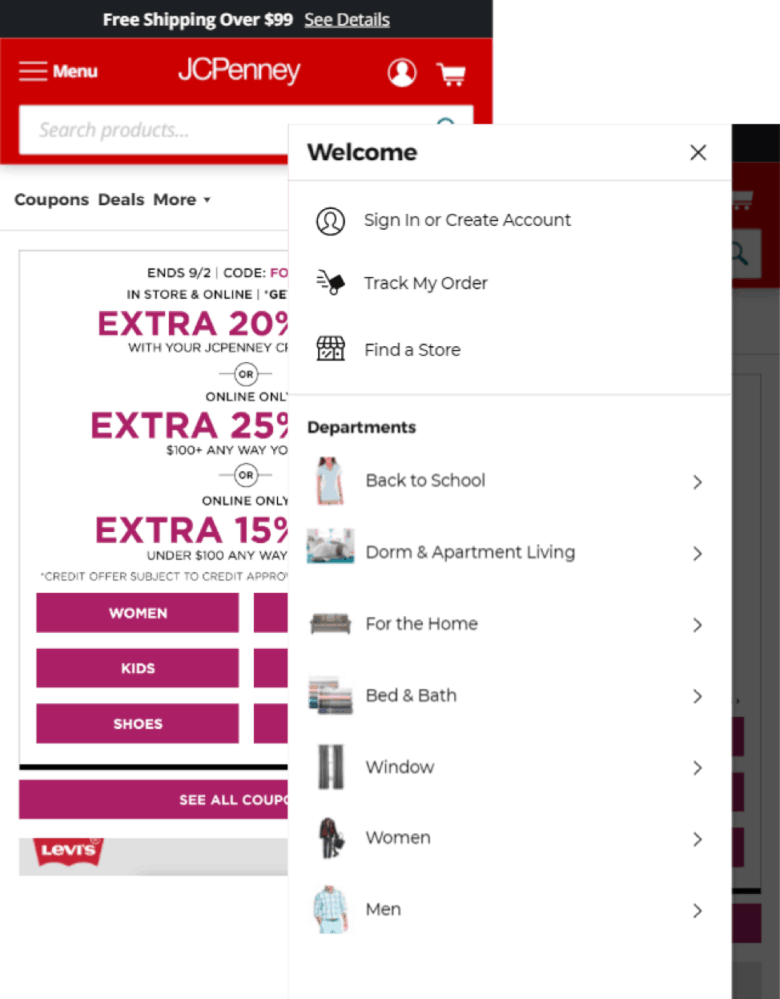
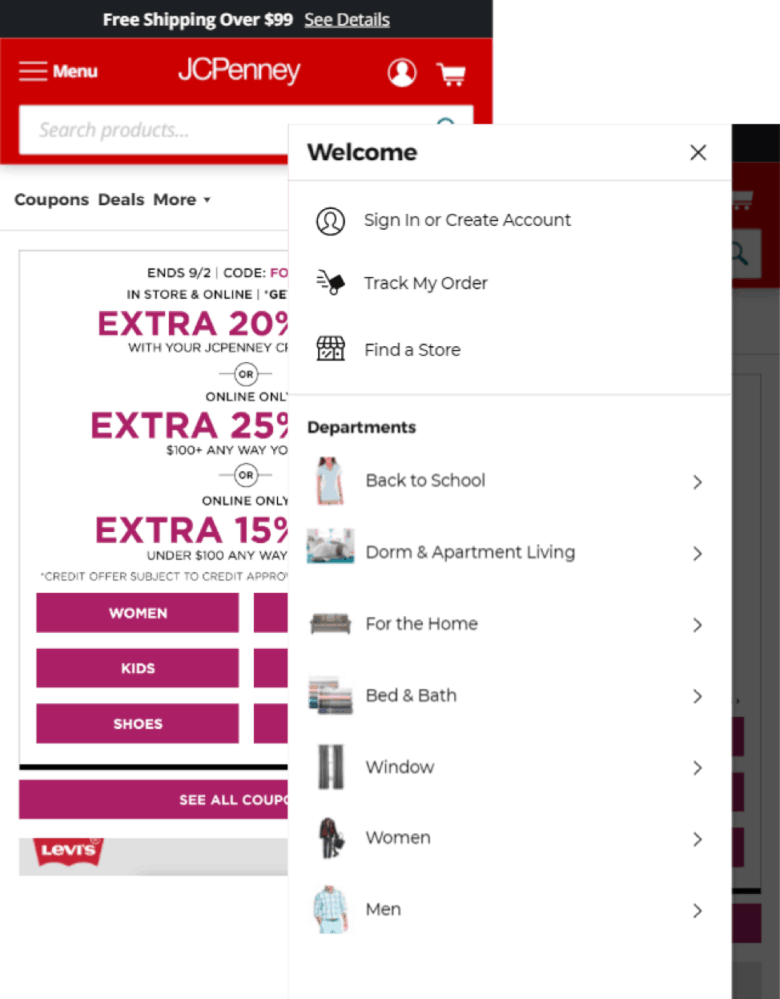
7. Use a hamburger menu.
It seems minor, but the hamburger icon is one of only a few icons that has near universal recognition. (Another one? The shopping cart icon.) Using this icon just makes sense; it improves conversion by speeding people through the buying process.
Using random icons on your eCommerce homepage, on the other hand, is guaranteed to slow down a user. Why should a user be forced to learn your unique icons just to make a purchase? Sure, you could add a label, but our tests have only produced positive results 30% of the time.
JCPenny uses a hamburger menu with labels, and labels their other icons, as well. However, imagine if they didn’t. How irritating would it be to figure out what each icon meant? Irritating enough that you’d probably meander to Kohls.com, I’d bet.


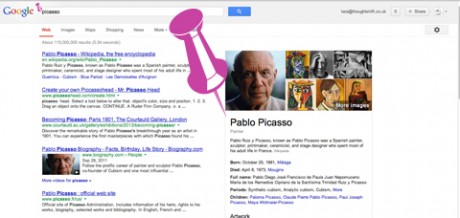
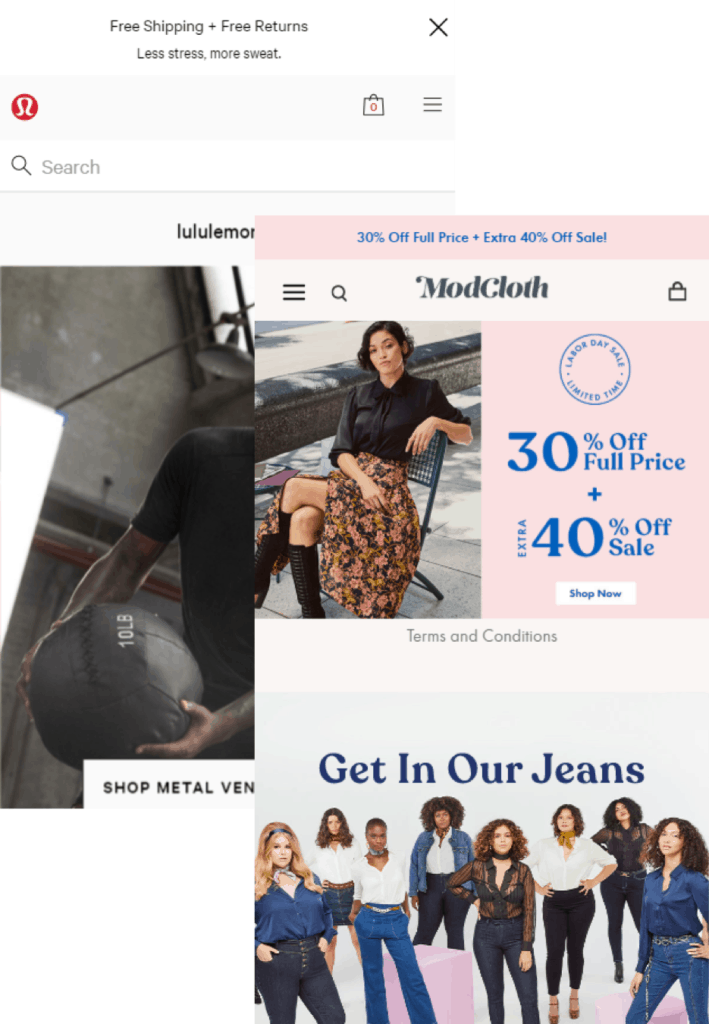
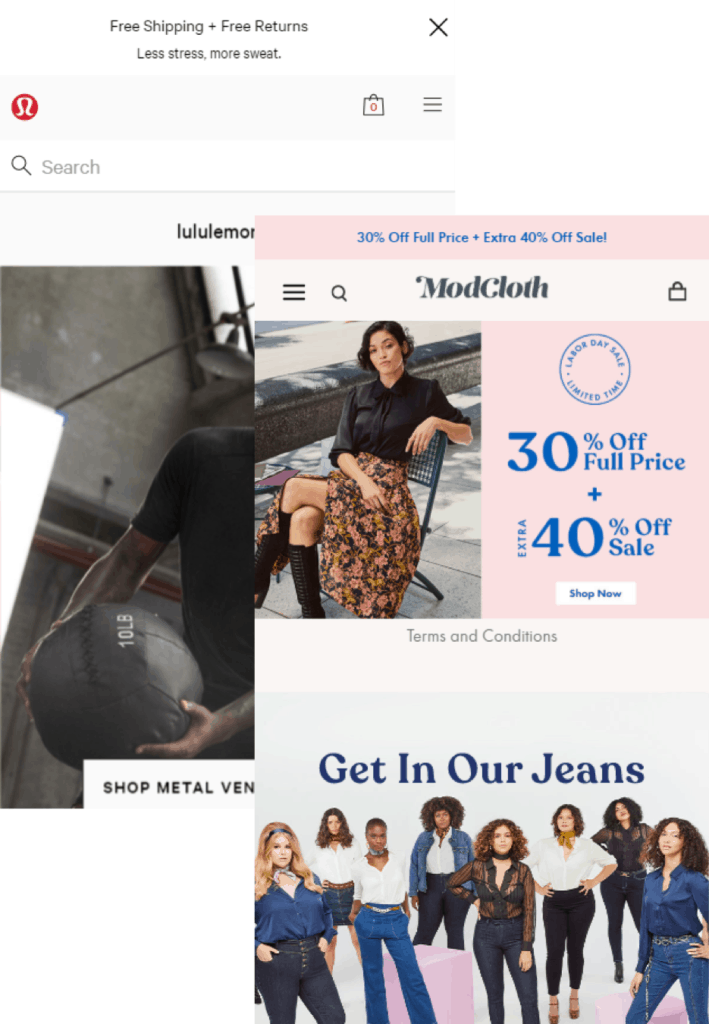
8. Expose your search icon or field outside of your menu.
We know that users who search your site should convert at least 2.5x as well as users who don’t. (If they don’t convert, something is wrong with your search function.)
Because of this, make your search option as prominent as possible (within reason). Don’t bury it in your homepage menu.
Below, you can see how LuLuLemon exposes the search function completely. Modcloth chooses to expose their search icon, which can be expanded for usability.


If you haven’t in a while, check your desktop search stats. If your searcher revenue is significant, go ahead and expose the search function on your mobile site, too.
9. Improve your site speed.
There is only one absolute rule in conversion optimization: The faster your site, the better it will convert. Mobile sites are slower than desktop sites for a variety of reasons (primarily, bandwidth and hardware), so it’s crucial that you optimize your eCommerce site and homepage for mobile display.
Google keeps moving the goalposts on what is considered “good” page speed. When using Google pagespeed, we usually look for a score above 60, an FCP above two seconds, and a cumulative layout shift in the green.
You may have achieved a good score in the past, but this algorithm is updated about every year or so — making it harder to score above 60. Because improving site speed (especially on mobile) is hard, my recommendation is to stop every single other effort on your site and focus exclusively on site speed to try and achieve a score above 60.
As of this update, there’s an additional deadline of May 2021 to fix your cumulative layout shift — or be penalized in your SERPs.
Our Final Suggestion: Test Everything
If you read through this entire blog, you probably saw this coming.
In our research, these eCommerce homepage best practices have generally proved useful, but every site is different. We recommend you test each one before rolling them out across your site. What works for some of these sites may not be best for your business and shoppers.
Follow the scientific method: Test one conversion optimization at a time, and be patient to get accurate, usable results.
If you want a testing partner, our CRO team is happy to help. We’ll implement these eCommerce homepage design best practices to your site, identify what works, and lift your conversion rate to its full potential. Request a free proposal anytime to learn more.