The number of ways we can access the internet is greater than ever before and continues to grow. From PCs to laptops to tablets and smart phones, smart TVs, watches and glasses: I see almost everything in the future having it’s own IP address.
Take ‘Project Morpheus’ as an example of the growing diversity of internet enabled devices. This project currently in development by Sony aims to bring virtual reality into the mainstream. The completely immersive experience that Project Morpheus aspires to provide would render a television obsolete.

Project Morpheus is indicative of the direction that technology is developing in. An increasingly divergent landscape is on the horizon for web developers, presenting new and exciting challenges.
Consider the growing importance of web accessibility. It is undeniably going to become more commonplace in the future to design websites that are accessible to people who suffer from disabilities affecting their vision, hearing or ability to use a keyboard and mouse. Aside from the humanitarian benefits of building something which is accessible to people with disabilities, designing a website with web accessibility in mind often helps non-disabled users to navigate your website. Even better than that, providing good web accessibility will help your website to rank better in search engines as Google, Bing and Yahoo try to ensure that ranking pages can be read in any browser.
Whilst diversity is rarely a bad thing, in the life of a web developer it certainly makes things more complicated! However resisting these changes in technology is futile and can seriously cost your business. The simple fact is that you can’t just design a website that only looks good on a desktop anymore without excluding a huge proportion of your audience. Designing and developing a website that will look appealing, provide good user experience and convert customers across a wide range of devices, browsers and interfaces will continue to become increasingly difficult.
The Million Dollar Question: How Can I Produce An Affordable Future-Proof Website?
Sadly, there is no one clear solution to ensure that your website looks good across all these different devices and browsers, there is no one ring to rule them all.
I think it’s important for web designers and developers to be honest with the client about what is achievable and small businesses with small budgets need to be realistic. On small budgets there is rarely enough time to fully develop and test a large site across every device to develop a fully comprehensive site.
Using front-end development frameworks such as Bootstrap can save time by providing a solution to different resolutions. I believe in keeping websites as simplistic in design as possible in order to make responsive design easier and to help visitors focus on the important areas with no distractions.
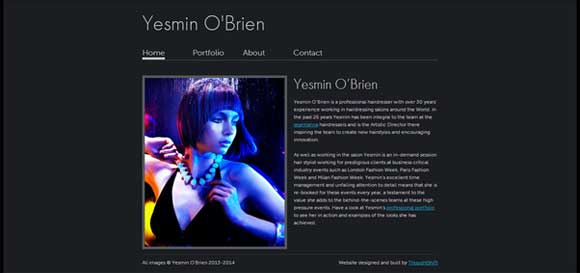
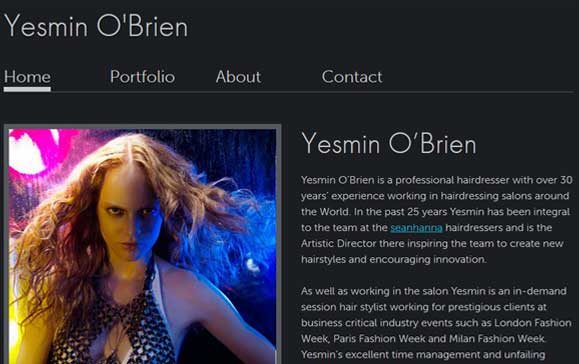
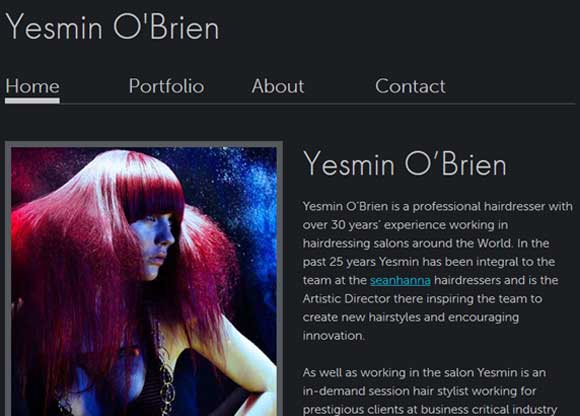
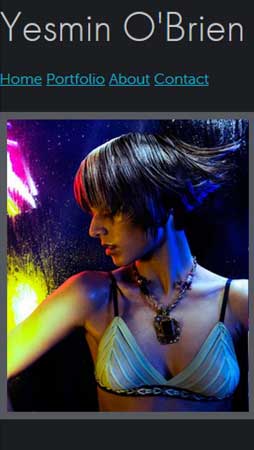
Here is an example of a responsive site that I designed and developed as a bespoke WordPress template:




As you can see I used a minimalistic layout to let Yesmin’s portfolio of beautifully shot photography speak for itself. This choice of design certainly helped to make the Yesmin site look good across many different resolutions.
What Do Your Audience Need?
To develop a great website for yourself or your client (on any budget) you must consider your audience and what’s really essential for them. It’s better to design a website without all the bells and whistles that provides a great user experience for your audience and test it thoroughly, than to have a vast unmanageable website that breaks in the areas important for converting customers because there was never the budget and time to build it.
For farm fresh blogs on web design, web development, SEO and future trends follow my contributions to the blog. Or why not sign up to our Guest List Email and get great insights into what’s happening right now in digital marketing?