Unless you’ve been living under an SEO rock, you know the deadline for Core Web Vitals ranking signals is rapidly approaching. Starting May 1, Google will start using these metrics as contributors to Page Experience.
It’s impossible to say exactly how these changes will affect organic performance and search engine results (SERPs) — but there’s no shortage of predictions for and research into Google’s largest algorithm update in years. In fact, new research from BrightEdge indicates that eCommerce and retail sites are the least likely to receive a ranking boost from the Core Web Vitals update.
But that doesn’t mean that you should give up on your eCommerce site meeting Core Web Vitals standards. Remember: A good page experience isn’t just critical for organic performance. It also plays a huge role in your users’ satisfaction and your site’s overall conversion rate.
We’ve been helping our clients prep for the Core Web Vitals update since it was first announced. And while there’s no single “proven” approach for beating Google at its own game, there are some strategies for improving your Core Web Vitals score, even with just a few weeks to go.
In this blog post, we’ll help you prep for the upcoming algorithm shift by explaining:
- What Core Web Vitals metrics are and how to measure them
- How important Core Web Vitals are in reference to your overall SEO strategy
- And which five steps you can take to improve your site score
What are Core Web Vitals?
Core Web Vitals are metrics created by Google that help measure and indicate the Page Load Performance of a webpage. Combined with existing Google page experience signals, they provide important insights into user experience on a webpage.
There are three Core Web Vitals metrics:
1. Largest Contentful Paint (LCP)
This measures the loading performance of a webpage. Scores are based on the render time of the largest image or text block visible within the viewport.
2. First Input Delay (FID)
This measures the interactivity of a web page: the time from when a user first interacts with a page (by clicking a link, tapping on a button, or using Javascript-powered content) to when the browser actually being processing event handlers in response to that interaction.
3. Cumulative Layout Shift (CLS)
This measures the visual stability of a webpage by evaluating layout shifts. Layout shifts occur any time a visible element changes its position from one rendered frame to the next — for example, shifts in appearance between mobile and desktop browsers.
CLS is calculated as the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A “zero” score means no layout shifts; the larger the score, the more layout shifts on a page.
How to Measure Core Web Vitals with Google PageSpeed Insights
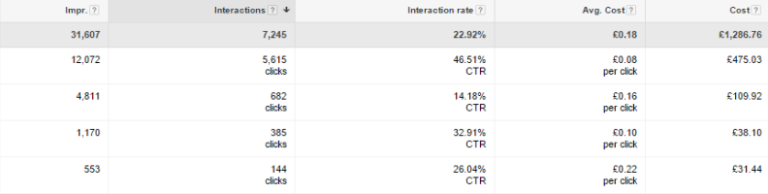
All three Core Web Vitals metrics can be measured with one Google tool: PageSpeed Insights. This tool measures how a single page performs across both mobile and desktop devices by reporting metrics as “good,” “needs improvement,” or “poor.”
PageSpeed Insights provides both lab and field data about a page. (Field data can be seen in the screenshot above.) In comparison to lab data, field data better captures true, real-world experience, but it does have a more limited seat of metrics.
Lab data, on the other hand, is useful for debugging performance issues, because the data is collected in a controlled environment. However, it may not always capture real-world bottlenecks. Therefore, take both sets of data into account when creating your Core Web Vitals strategy.
In addition to reporting metrics, the PageSpeed Insights tool also provides suggestions on how to improve a page. We recommend using it to spot-check individual page performance and gain insights from Google on what to prioritize.
To check how your eCommerce site is performing, run a few product and category landing pages through the PageSpeed Insights tool. Take a note of what needs to be fixed, and then deploy those solutions across all pages of that type. Later, evaluate your page performance changes to see whether those changes were successful.
Why are Core Web Vitals So Important?
The short answer: Because Google says so.
The better answer: The Core Web Vitals update is another part of Google’s prioritization of sites that provide the best experience for the user. Core Web Vitals are folded into Page Experience ranking signals, which are designed to keep Google’s users satisfied in their searches. These ranking factors include creating a safe browsing experience (HTTPs), optimizing for mobile-friendliness, and being free of intrusive interstitials — all of which create a better interaction for the user with the web page.
But Google has been vague on the exact effect of the update. It recommends fixing any aspects of your site that fall under “poor” or “needs improvement.” But, once you’re in the green, you’re good.
There’s little (if any) discernable difference between a 90 and 100 score; if your site is reporting decent or good scores, there are more worthwhile SEO strategies to spend your time, effort, and money on. Google says as much itself — subpar scores aren’t necessarily a barrier from having your pages served up in search results:
Page experience is just one of many signals that are used to rank pages. Keep in mind that intent of the search query is still a very strong signal, so a page with a subpar page experience may still rank highly if it has great, relevant content.
But, if your site is showing poor scores, Core Web Vitals could be a crucial part of your overall SEO strategy and resulting performance. We recommend addressing those areas of concern as soon as possible with an experienced development team.
5 Ways to Improve Core Web Vitals Scores on Your eCommerce Site
Every eCommerce site is different, and your site’s needs in regards to Core Web Vitals will be unique. Before you do anything else, we recommend a full audit by an experienced developer or technical SEO team to find out what your biggest issues are (and how to fix them).
That said, there are a few suggestions we have for improving your site’s Core Web Vitals scores, based on common issues we’ve seen during our clients’ site audits.
1. Continuously Evaluate Your Site’s Performance
We don’t expect all hell to break loose on May 1. Like many updates, Core Web Vitals metrics will likely take some time to roll out, and the impact on your organic performance probably won’t be seen right away.
That’s why we recommend a long-term approach. Watch your site’s performance over time leading up to and after May 1, and make changes as appropriate to continually improve your performance.
Rather than checking individual pages with PageSpeed Insights, you can easily evaluate your site’s cumulative performance through the Core Web Vitals report in Google Search Console. This tool shows URL performance grouped by status, metric type, and URL group — and also rates them as “poor,” “needs improvement,” or “good.” After you make a change to a group of URLs on your site, you can use the “Validate URL” button to ask Google to re-review performance.
Because this report tracks URLs over time, you can monitor your site’s performance before and after implementing changes. This will tell you whether your strategies are working. (You can also use an open-source auditing tool like Lighthouse to perform similar analysis.)
2. Eliminate Large Layout Shifts
More users than ever search for and compare products on their mobile devices. This year alone, mobile eCommerce sales are expected to make up 53.9% of all eCommerce sales.
Keeping that split in mind (and knowing that many users will use both devices during the research process), Core Web Vitals metrics will help reward sites and retailers who present a united appearance across mobile and desktop devices. Your site’s mobile layout shouldn’t be an afterthought or a poor copy of our desktop layout. In fact, with Google’s mobile-first update, it should be the optimization priority.
We see a few common eCommerce site features bring down overall layout score:
- Ad slots (especially those that collapse when there’s no ad)
- Chat features, particularly on the mobile side
- Banners above the fold
Your developer should be able to minimize layout shifts by deploying responsive screens and prioritizing load time for the biggest offenders impacting your CLS score.
3. Scale Down Your Images and Videos
You don’t need us to tell you how crucial images and videos are to eCommerce sites. Your customers want to see as many details about your products as possible — so the more, the better, right?
Only when they’re properly optimized.
Large images may display fine on desktops and tablets, but they can seriously slow down your mobile site and negatively impact your users’ page experience. They’re also a huge detriment to your Core Web Vitals performance.
Work with your developer to determine which image sizes are best for your site and start implementing that standard across your site. You may be able to use an image resizing plugin (like ShortPixel Adaptive Images), or you may have to make individual page updates after prioritizing the largest images.
Don’t forget your featured images and any videos as well. Native videos can be replaced by embeds from Youtube or Vimeo to cut down on load speed.
Moving forward, make sure to always include width and height size attributes on your images and video elements.
4. Load Page Content in Viewing Order
Most eCommerce sites have a lot going on for each webpage: images, videos, product page links and embeds, and more. A browser will automatically try to load all of these assets in sequential order; if you do not have your most important assets prioritized, it can negatively impact your Core Web Vital metrics.
We recommend prioritizing the loading of your page content as your viewer sees it by preloading important resources and implementing lazy load images. In short, content that appears above the fold should load first; additional content should wait until a visitor scrolls down the page to view it. This can improve your time to First Contentful Paint and time to interactive.
Talk to your developer about eliminating render-blocking resources to deliver critical Javascript and CSS first and defer all non-critical Javascript and CSS styles. They can ensure important page assets are delivered to the visitor first, without wasting page speed uploading what isn’t yet necessary to view.
5. Use a Content Delivery Network to Employ Aggressive Caching
A content delivery network (CDN) is an amazing asset for reducing page load speed. It minimizes load lag time between your site’s server and your user’s browser by caching page information for future page loads. While the difference between using and not using a CDN can seem minimal to most (often a few seconds), it can impact your load speed score immensely.
If you don’t have a CDN in place, when a customer loads your site, the page files are accessed from wherever your main server is hosting them. The server stores those files through caching, preventing a browser from re-downloading everything on a page every time it’s visited.
But, if that server isn’t local, loading time will lag. For example, if your customer is located in Florida and your server is located in Europe, those files will take a longer time to load on your customer’s browser.
A CDN spreads your network out, reducing that lag time. Instead of just one server, your site can be loaded from dozens of different servers. A user’s browser will load files from the server closest to them, and your page speed score will lift.
The CDN’s caching abilities also ensure a page’s assets are displayed faster the second time a consumer visits the site, because the assets are already downloaded from the server and stored in the CDN.
If you don’t have a CDN, now’s the time to get one. Speak with your developer about which CDN is right for your eCommerce site and getting it implemented for page speed improvements.
Prepare Your eCommerce Site for Core Web Vitals Now
With just a few weeks to go until the implementation of Core Web Vitals ranking signals, your eCommerce site has no time to lose. But don’t panic! Focusing on the biggest challenges now can help put you in the right position for the update rollout.
While we’ve offered some helpful places to start, we simply can’t cover every aspect of an exhaustive Core Web Vitals audit in this blog. If you’re still playing catch-up, start with the suggestions above and work your way forward from there.
When you and your developer are ready to dig deeper into the weeds, check out these additional resources:
Want to stay on top of Google updates like Core Web Vitals in the future? Our SEO team can create a custom strategy for your site’s SEO success, whatever changes may come. Request a free proposal anytime for more information.