It might seem like just another standard link in the navigation menu, but an online store’s Contact Us page is often one of the most under-optimized locations on its entire site.
While you’ve probably put a lot of thought into making your homepage or landing page represent your brand and personality, other web pages tend to get a lot less love. This is a mistake. By making your Contact page more personable and more inviting, you’ll be giving customers who need to talk to you a better experience.
Why have a Contact Us page?
Trust is the most important currency ecommerce stores have. New visitors are more likely to purchase when they trust your brand, and existing customers are more likely to recommend you and make repeat purchases when they trust you.
Being approachable and easy to talk to is a simple way of building trust with your website visitors. It’s easier to trust someone new who seems friendly right from the start. Brands are no different. When customers are reminded there’s a real person (or a team of people) powering your ecommerce store, they are much more likely to trust you compared to a faceless logo.
Contact Us forms also help reassure customers there’s someone listening to complaints and feedback. Making it easy for customers to contact you if something goes wrong can save a sale (and a customer) who’s had a bad experience through a missing shipment or damaged product. Mistakes happen, and customers want to know you’ll be there to help when it does.
Finally, being available to answer questions can convert curious website visitors into customers. When a customer delays a purchase, it’s often because they have lingering questions or need to come to a decision on a final important detail. Unfortunately, that sometimes means they’ll decide to leave empty-handed. If you’re easy to contact, customers can get the answers they need quickly.
What should I include on a Contact Us page?
1. All relevant contact information
If there are ways your customers can contact you other than email, it’s important to include them on the page as well. For example, if you have a business phone number, a physical location, or a Twitter account, list them here.
Other information you can convey to customers on your Contact page include:
- A map of where you’re physically located
- Email addresses for wholesale orders
- Business hours and expected response times
2. A relevant call to action
Inevitably, someone will land on your Contact Us page and not fill out the form to contact you. This is a great opportunity to invite them to do something else, such as sign up for your newsletter, check out your sale products or follow you on social media.
The bottom of a Contact Us page is the perfect place for an inviting CTA (call to action).
3. FAQs
You’ll find that a lot of shoppers have similar questions. They might want to know how long delivery times are, what your shipping costs are, or whether they need any additional products to go with their initial purchase.
Adding an FAQs section to your Contact Us page can help customers self-serve and get their questions answered without having to wait for a response from your team.
4. Links to a help center and relevant guides
If the FAQ isn’t enough, shoppers might look for guides they can work through to find answers to their questions. Link out to your help center or support videos, or direct shoppers to specific blog posts that answer their questions.
5. Customer reviews
When a shopper visits your Contact Us page, they are either trying to solve a problem or they’re partway through the sales cycle and need some clarification. Adding positive customer reviews to your Contact Us page will add a dose of social proof and reassure shoppers that they’ve made the right decision by buying from you.
9 Contact Us page examples that combine form and function
Combining all the traits listed above into a beautiful on-brand Contact page can seem daunting. But it’s easier than you think. By using the Contact pages already included in their Shopify themes (or going even just a little out of the box), the stores below have transformed the simple Contact Us form into a valuable resource for their customers.
The best thing about these pages is their uniqueness to each brand. It just shows that you can take the basic traits of a Contact Us page and make it something special for your store to better serve your customers.
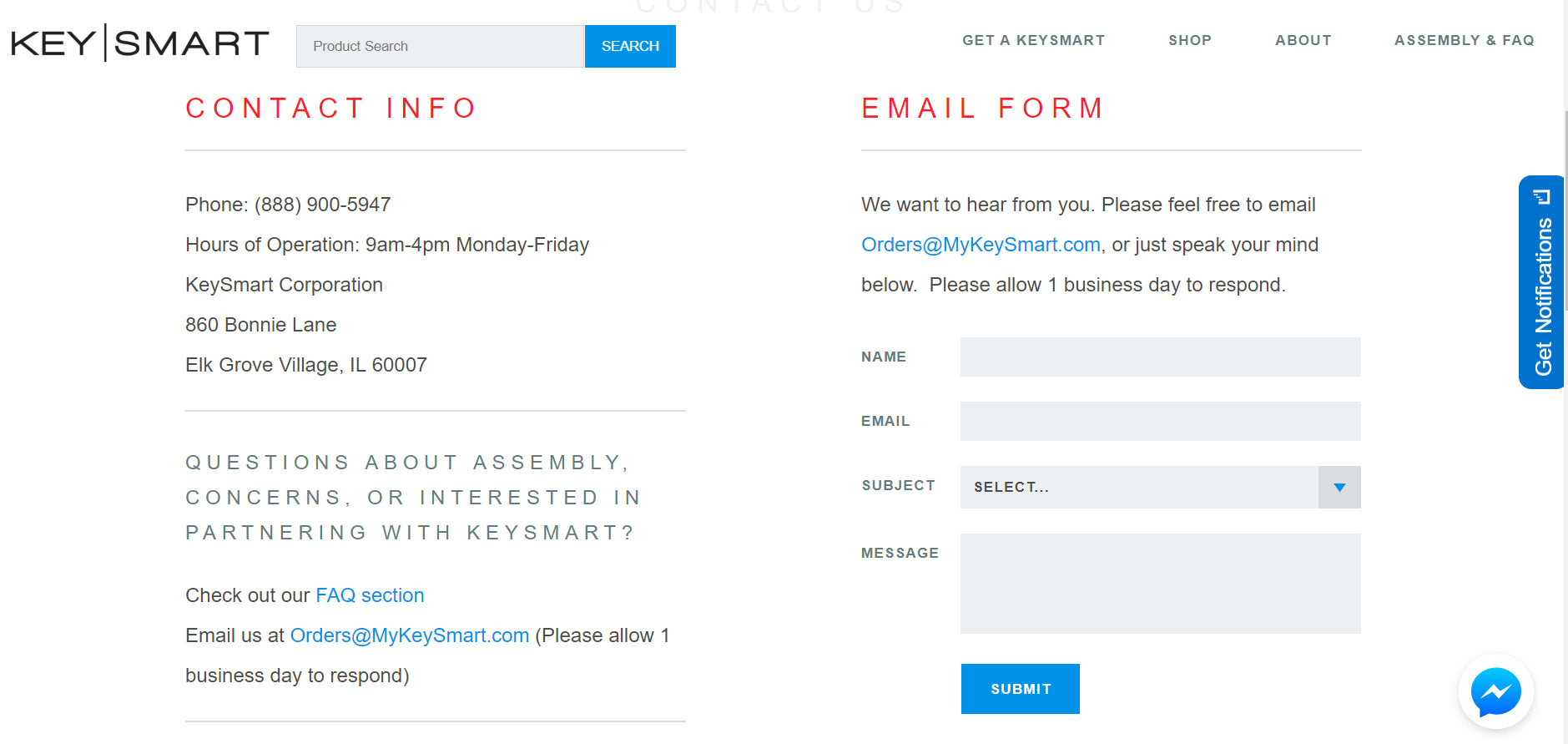
1. KeySmart
This Contact page manages to fit a lot of information into a simple, clean layout. KeySmart provides a ton of options for different contact methods depending on your question. It also sets clear expectations on response times (a very reasonable one-business-day turnaround on emails!).

2. ban.do
It’s just a simple form but ban.do does a great job of encouraging its customers to get in touch if there’s anything they need. The copy is very on brand—fun, light-hearted, and welcoming.

3. Kettle & Fire
Kettle & Fire helps customers find the right team to contact (and potentially find an answer themselves along the way) by suggesting four topics on its Contact Us page. Customers can find their way to online documentation or contact information alongside a beautiful product image.

4. Tommy John
By embedding its Zendesk contact form and offering live chat directly on its Contact Us page, Tommy John makes it easy for customers to talk to the brand. There are also links and further information to make sure every visitor gets exactly what they need.

5. Skims
Skims offers shoppers a selection of ways to get in touch so they can choose their preferred method. Down the side of the page, it provides links to relevant information and FAQs.

6. Holland Cooper
Holland Cooper keeps its Contact Us page simple with an illustrated guide to the different ways customers can reach support. It also offers a What’s Next section to keep shoppers on site.

7. Allbirds
Allbirds provides a text number and a phone number for customers. It also has an extensive FAQ and a robust help center.

8. Blender Bottle
Blender Bottle acknowledges that it gets a lot of similar questions and provides three options for customers to get them answered. If that doesn’t do the job, there are a number of different contact options and a form below.

9. Magnolia Market
Magnolia Market splits its FAQ into categories to make it easier for shoppers to find what they’re looking for. Below that, there’s an illustrated guide to the different contact options.

5 tips for an effective Contact Us page
Sticking to these five tips will help you make the most of your contact page to convert prospects into customers, and unhappy customers into advocates.
1. Make your Contact page easy to find
If no one can find your Contact Us page, there’s no point in having one. Being accessible means customers can navigate to your Contact page when they need to talk to you. There are two places that work really well: your main navigation bar and the footer at the bottom of every page.

2. Create a Contact page that’s welcoming
Once site visitors find your website’s Contact Us page, do they know if you welcome emails, phone calls, and feedback? Or does your contact page resemble a series of hurdles designed to keep trespassers out? It sounds obvious, but depending on what your page actually says, your customers might not follow through with contacting you.
At the top of the default Shopify Contact page, it’s possible to add copy to provide additional information and help customers complete the form. Including a request for customers to let you know if they need anything makes your brand feel approachable. Here are a few examples you can adapt to suit your needs:
- “We read and respond to every customer inquiry. We really do want to hear from you!”
- “Our customers mean the world to us, and we love hearing from you.”
- “We get lonely when we don’t hear from you. Get in touch today!”
- “Make our day and fill our inbox with comments, questions, and concerns.”
3. Choose the goals of your Contact Us page
Not every Contact Us page serves the same purpose. Plus, you have other pages that serve different purposes, including a homepage and About Us page template. Deciding the potential audience of your Contact Us page helps determine what features or fields to include.
Here are a few common purposes for Contact Us pages:
- Support. Help resolve the concerns of existing customers who are having issues with their order, want to return or exchange a product, or are having trouble completing an order.
- Sales. Help potential customers make a decision, convert prospects into customers, and offer a channel for bulk or warehouse orders.
- Press or PR. Help the media get in touch with the right people to share your story.
- Human resources. Help potential employees apply for a job or ask questions about your company.
Glossier does a great job of speaking to every type of visitor on its Contact Us page. Whether you’re a customer, a potential partner, or the media, it’s very clear how to get in touch with the displayed contact info.

How to add a Contact Us page in Shopify
1. In your Shopify admin dashboard, go to Online Store > Pages and click Add page.

2. Add a title for your page, such as Contact Us or Get In Touch.

3. Enter any text you want to show above the contact form in the Content box (you can leave it blank if you don’t want any text).

4. In the Online store section, choose “Contact” from the theme template dropdown menu.

5. Click save.
Choose your form fields
Shopify’s built-in simple contact form includes three fields: Name, Email, and Message. This might be enough for you if you’re just starting out because it easily captures enough information for you to respond to the customer and have a productive conversation.
Route contact requests to the right team
If you’d like to route contact requests to different departments or capture more information, you might want to customize your form fields.
For example, if you use a help desk to keep track of your incoming customer requests, embedding their ticket form on your Contact page can automatically tag and route incoming emails to the right department.
Customize your Contact Us form
You have a few options available for customizing the Contact Us form. While the default Shopify form fields require some basic code editing to update fields, you can also embed the ticket forms from your help desk directly into a page, or use a Shopify App to design a more full-featured contact form. Here are a few of our favorite apps:
These apps allow you to add as many fields as you’d like to your forms, so you can ask for order details and other information to respond to customers more effectively.
But beware: make your forms too long and you end up creating a barrier for customers to contact you. No one wants to answer 20 potentially irrelevant questions before getting to talk to a human. Find a balance between asking for the information you need (like an email address) and making it easy for customers to get in touch.
Feedback is how you learn and improve
Your customers are field-testing your overall shopping experience at every stage, and they surface problems and opportunities you might never encounter on your own.
A boring or confusing Contact page will only weigh you down, whereas a great page will put customers at ease and help them find solutions or provide better feedback when they have something to say. Making it easy for customers to get in touch is essential to building trust and learning how to create a better customer experience, which makes your Contact Us page one of your most valuable pages.
Contact Us page FAQ
What is a Contact Us page?
A Contact Us page is a dedicated page on a website where visitors can find out how to get in touch with the company.
Does my online store need a Contact Us page?
Having a Contact page makes it easy for shoppers to get in touch if they have a question or issue. This helps build trust and relationships with your customers and ensures they get their questions answered before buying from you.
What should be included on my Contact Us page?
Many business Contact pages include one or more of the following elements: a contact form, an email address, a contact phone number, a live chat option, a text number, an FAQ, and links to a help center or guides. Local companies often include a map and a physical address.
Are there alternative phrases to “contact us” we can use?
Yes, you can use phrases like “get in touch” or “reach out to us.” You want to make sure the phrase is something customers understand, so we recommend keeping it simple.
How do I make a Contact Us page for my Shopify store?
- Go to Online Store > Pages in your admin dashboard.
- Click Add Page.
- Enter a title for your page.
- Add the text you want to show above the contact form.
- Choose “Contact” from the theme template dropdown.
- Click Save.