As the internet evolves, the modern site owner has more options than ever for optimising their site. But in a world that’s always obsessed with the latest tools and tricks, where do you start? Which developments are worth the investment to implement and which are just today’s flavour of the month?

Classic meta data optimisation and content mark-up
Setting a clear, distinct meta title and description for each page of your site is foundational SEO. While it may not be the coolest toy in the box, these are the areas of your site that you will reap the greatest rewards by getting right.
What kind of rewards? How about clear ranking signals for Google, eliminating page conflict and taking advantage of the ability to create a free, audience focused advert for every page on your site? Not bad for the old kid on the block.
What is meta data good for?
Your meta data tells search engines the keywords that you want each page to rank for and provides the content a real life potential customer will see in the search listings. For someone searching for what you’re offering, this is their first contact with your brand and your big chance to score their click.
On the flipside, unclear meta can mean conflicting pages, which can mean diluted rankings and not showing your lovingly crafted descriptions to potential customers.
How long should my meta data be?
This is heavily documented but there is still conflicting advice, especially after Google trialed displaying longer SERPs. To ensure your meta is always displayed as you intended, we recommend the following maximum targets:
- Meta title: 55-60 characters
- Meta description: 150-155 characters
Don’t forget simple structure
As you build your onsite content, try to structure your content so it is easy for visitors to scan read and find answers to common questions. As you do so, make sure to use standard html mark-ups for headings (<h1>,<h2>, etc.) and for lists and tables.
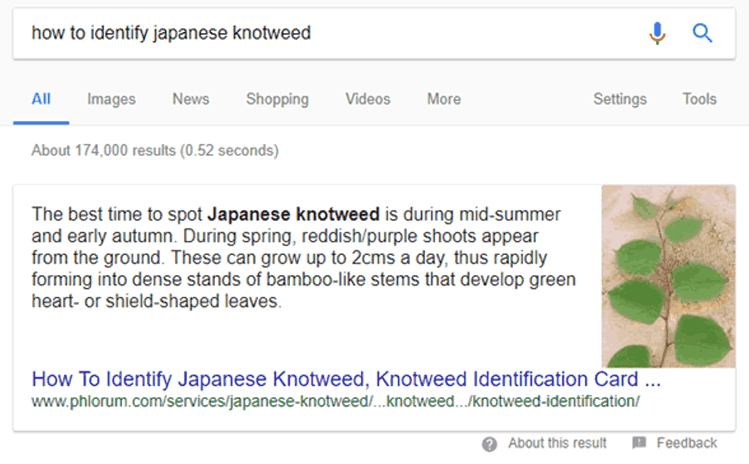
Google is increasingly pulling data from sites to create extended snippets and knowledge graphs and these simple code elements, combined with short, structured, easy to understand information are just the kind of signals Google looks for.
If you can land a knowledge graph for a relevant question, you can expect significantly more organic traffic as you appear at the very top of the SERPs.

Open Graph tags
Open Graph (OG) tags also live in the page header code for your site and, simply, create the thumbnail that is displayed when someone posts one of your URLs on Facebook, LinkedIn or any other platform that picks up OG tags.
What are OG tags good for?
These tags can improve engagement from social channels by allowing you to put your best foot forward in the card that is created for any shared link. Whereas your metadata has to be tied to your keywords to a certain extent, your OG tag can be purely about the message you want to put out to shape how potential customers perceive you.
After all, if someone is sharing your link socially, the chances are that (a) that person’s friends may be interested in your products (b) with that initial endorsement from someone they know, other people are more likely to browse and convert on your site.
Another great feature of the OG tag is that, as well as a custom title and description, you can dictate the image that will be displayed in the link card. More excitingly, that image doesn’t necessarily have to be one from the landing page – you can choose or create the image that you believe will best draw people to your site.
Note though – a good OG tag will not directly help or change your SEO rankings. While social signals may correlate with higher rankings, it doesn’t mean they cause them.
How long should my OG tags be?
As with metadata, the lengths of your OG tag are defined by the platform that they will be viewed on. For example, a link shared to Facebook will create a card that looks different on mobile and desktop Facebook and will look different again on LinkedIn.
As such, the optimum length is more defined by what is most likely to be seen by all users across any platform and, even then, you should keep your key messages upfront in the copy to reduce the risk of them being truncated.
- Optimum OG Title length: 55 characters or under. This ensures that your title will be visible on desktop and mobile devices and also allows for your description to be visible.
- Maximum recommended OG Title length: 95 characters or under.
- Optimum OG Description length: 55 characters or under. Combined with a 55 character title, your copy will be visible on all devices.
- Maximum recommended OG Description length: 200 characters or under.
- Recommended OG Image size: For the most impact on Facebook, make images at least 600px by 315px and, ideally, 1200px by 630px. Images below this minimum size will create smaller cards.
- Minimum OG Image size: 200px by 200px for FB, 80px by 150px for LinkedIn
What makes a great OG tag?
Consider these two headlines for this blog.
- Pimp My SERP: Why Great Meta Is the Real OG
- Are Open Graph OG Tags More Important Than Meta Data?
The first is written with no keyword consideration and aims to use fun language and a geeky pun to draw in potential readers. The second has been intended to answer a question as it might be asked, ideal for longtail searches and metadata. In short: your OG tag can be free of keyword-based thinking and can be purely creative to attract attention or communicate a message.
So, for your own tags, consider what is the context under which someone might be sharing, and how could the content you add help?
For example, product shares could imply someone showing that you have availability for a certain product, a great price for it or just that they want it. Who else might be seeing that share? And are the benefits of buying from your company shown in these shares?
Similarly, content shares are likely to be about sharing useful information with a greater audience. How does your text draw people to click through? And how does it introduce your company for people new to the brand?
Finally, as you can choose any image you like, make it a cracker! Obviously, choose the best image at your disposal but don’t forget that you could source or create a whole new image just for standing out on social platforms. Consider adding a headline, stat or some of your USPs as text overlaid on an image – that’s going to make an impression. Just remember to keep you copy centre-aligned in case the platform crops your image at all.
For bonus social points, you can even set up additional tags for Twitter, with their own content and images to appeal to the Twitter audience.
What’s next? Rich Snippets, Schema?
When it comes to tweaks and mark-ups to pass more information on to your audience, we’ve just scratched the surface.
If you’re considering where to invest your time, effort and creative juice, don’t forget Rich Snippets or schema mark-up, which display additional information around your search result, such as price, availability and user reviews.
Though Google says Rich Snippets and schema aren’t a ranking factor, they do make results more visible in the search results, which can improve click through rates or, by showing a product price or stock count, reduce bounce rate, both of which can lead to better onsite engagement, which has also correlated to higher rankings.
Site Optimisation Checklist
Ready to pimp your SERP? Prioritise your optimisations as follows and enjoy!
- Unique meta data across the site
- Carefully honed meta data across your core target landing pages
- Simple structured content <h1>, <h2>, <ul>, <ol<
- Add Rich Snippets or schema mark-up
- Clone meta for Open Graph and Twitter Card title and descriptions
- Add custom Open Graph images
- Create custom Open Graph titles and descriptions for key content and pages
- Create custom Twitter titles and descriptions for key content and pages
Follow my contributions to the blog to find out more about marketing in a digital world, or sign up to the ThoughtShift Guest List, our monthly email, to keep up-to-date on all our latest guides, advice and blog posts.