

Product pages are important for all eCommerce stores. These pages hold all your products and allow customers to add these items to their cart to hopefully then make a purchase. You want your product pages to be at their best, so customers will want to make a purchase. As a webstore, your product pages will be composed of many media options (images, videos, gifs, graphics, etc.) That’s why to keep your eCommerce at its highest potential we created this guide of the best ways to optimize the media on your product pages.
Create Desktop & Mobile Versions
You will have desktop and mobile customers, so you need to make both versions of everything on your website. Images, videos and graphics need to be 640px or smaller for mobile devices and 1008px or greater for desktop computers. Also mobile users prefer to see images in a square since it is easier to see and looks more cohesive.
Use High-Quality Images & Videos
For videos while it may be tempting to use 1080p, it does slow down your website significantly. That’s why you should use 720p with a low frame rate of 24 or 25 frames. For images, use a consumer DSLR camera, a natural light source, a white sweep, a steady surface and a camera tripod. This will allow for high-quality and consistent images throughout all your product pages.
Guarantee That the Video will Play
A common issue many users have with a website is that the video does not play. Before posting you must test and preview the site to make sure it plays. Users like to see videos play within 2 seconds and if it doesn’t about 5.8% of users will abandon the video. Larger video sizes create slower loading sizes, so compress your videos to keep them short to stay within that fast loading speed time.
Use Video Transcription
This helps customers and Google understand the content on your page. Writing and inputting a video transcription can increase your SEO efforts.
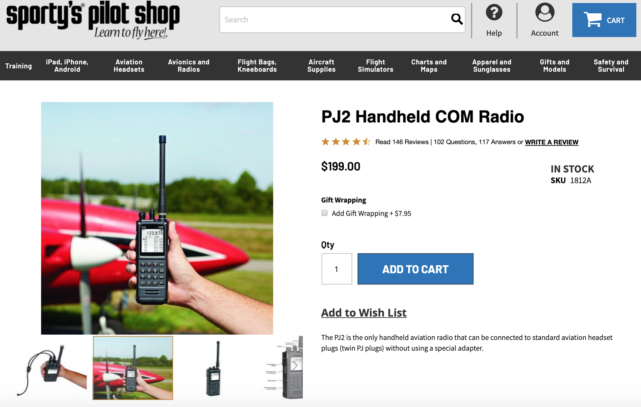
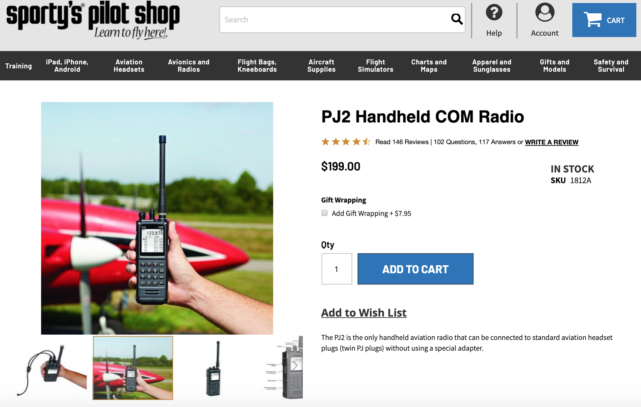
Use White Background
Images, videos and gifs with a white background make your products pop, look consistent, save time and money on editing, easily reuse and replace the background on any image and many Marketplaces like Amazon and Google Shopping require it.
Have the Right Dimensions
Many website domains like Squarespace recommend images to be 50KB or lower in size and 1500-2500 pixels wide. Animated gifs will slow down a site if it is 1500 pixels wide. It is best to keep them under that size and to format it based on how big you want it to be on your webstore. Videos should be around 1MB to 2MB.
Use the Correct Format
Images or graphics need to be jpeg, png or gif (pdf, docx, psd and tiff will not work). For videos, you can embed them to your site from YouTube or Vimeo or upload them as mp4, ogv, webm or webvtt.
Our design and marketing teams work with our clients on a regular basis to review their media, improve their UX/UI and help A/B test the site media and improve conversion rates.
Get in Touch
Connect with one of our experts today to discuss your eCommerce needs!
Contact Us